As a javascript developer, you might know that the “codes” that you wrote are not as perfect as the outcome might appear to the outside world. In the Javascript Debugging Tools, we mentioned some of the tools for Javascript debugging; however, in this journal post, we will be showcasing 8 tips for javascript debugging using the good old console.
We all the know basics of the console:
- console.log(“LOG: DevelopersJournal”) //Logs a message to console.
- console.info(“INFO: DevelopersJournal”) //Same as console.log
- console.warn(“WARNING: Something strange has happened”) //Same as console.log but outputs the message as the warning.
- console.error(“ERROR: Some error has occurred”) //Same as console.log but outputs the message as the error.
Now let’s look some of the features of the console which might be unknown to you.
8 Tips for Javascript Debugging using Console
#1 console.trace() The console object supports outputting a stack trace. Using this method you will be shown the complete call path taken to reach the point at which you call console.trace()
function first() {
second();
}
function second() {
console.trace();
}
first();
Output:

#2 console.memory() If performance is an issue, and you are looking for a memory leak, you might like to try and utilize console.memory (property, not a function) to check out your heap size status.

#3 console.time() and console.timeEnd() Starts a timer you can use to track how long an operation takes. You give each timer a unique name and may have up to 10,000 timers running on a given page. When you call console.timeEnd() with the same name, the browser will output the time, in milliseconds, that elapsed since the timer was started.

#4 console.count() Logs the number of times that this particular call to count() has been called. This function takes an optional argument label.
Note: This feature is available in Web Workers.
If label is supplied, this function logs the number of times count() has been called with that particular label. If label is omitted, the function logs the number of times count() has been called at this particular line.
The best use-case of this can be in scenarios where you want to know how many times you recurring code has been read.

#5 console.profile(“profileme”) and console.profileEnd(“profileme“) This is not standard, do not use it on production sites facing the Web. It will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future. However using console.profile(“profileme”) will start recording the performance profile (for eg., the Firefox performance tool). To stop the profiling all you to do is simply use the console.profileEnd(“profileme”). This will help you profile EXACTLY what you want from your code. Providing the profile name helps in stopping the exact profile if there are multiple profiles being recorded.
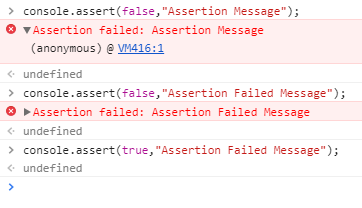
#6 console.assert() Writes an error message to the console if the assertion is false. If the assertion is true, nothing happens. We can also say that it’s the conditional logging without wrapping the logs in if…else… block. The format to use the same is as follows console.log(condition, message).

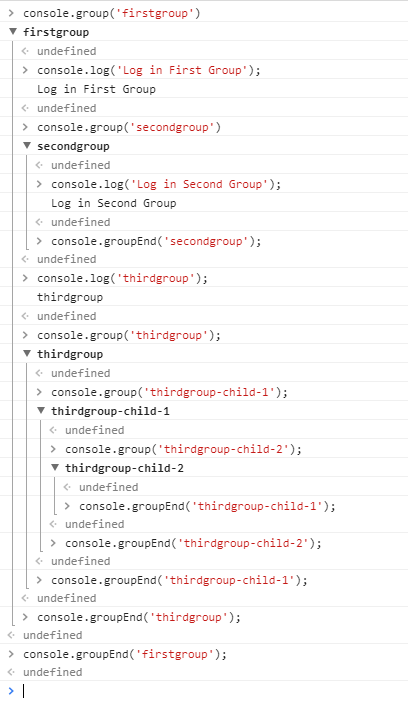
#7 console.group() and console.groupEnd() If you are fan of writing lot of logs, then you this is the most perfect one to use. The specified console methods will group the logs and organize them in a proper fashion. To use them more efficiently you should follow the specified format: console.group('groupname') and whenever you want, you can close this group by calling console.groupEnd('groupname').

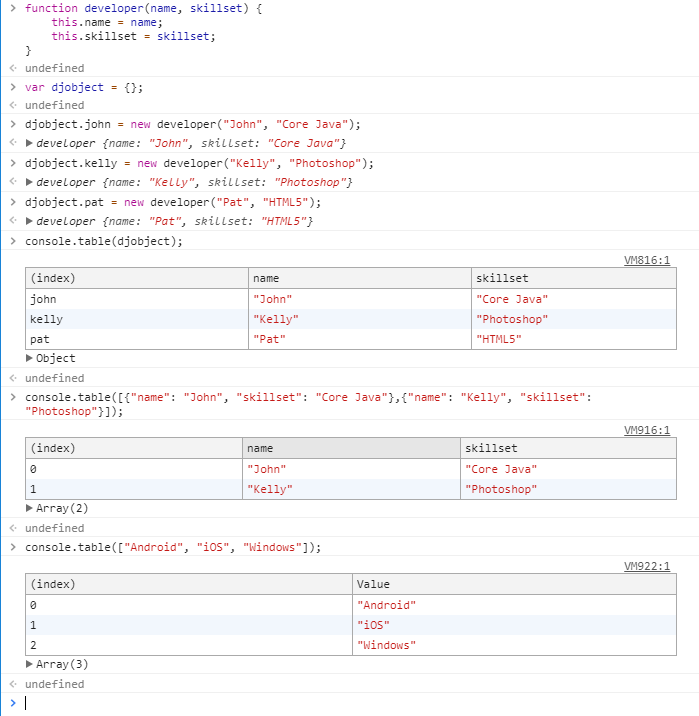
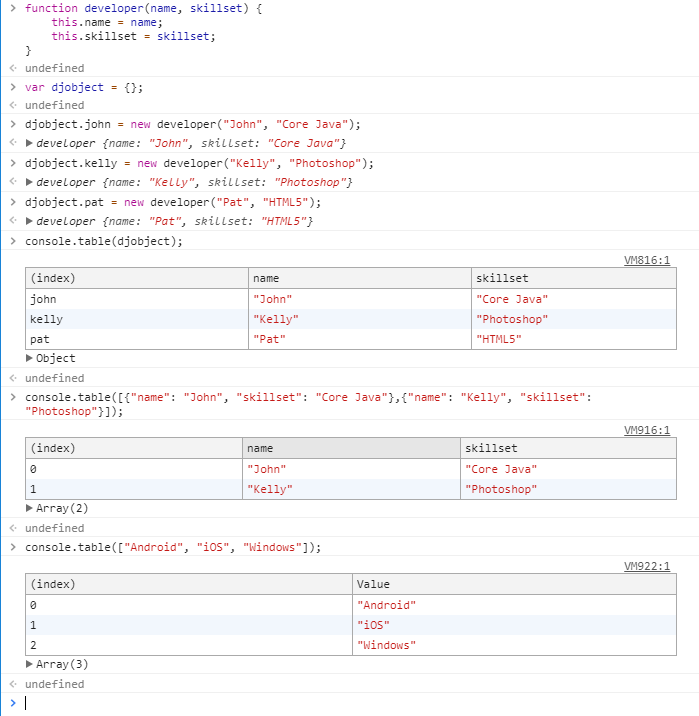
#8 console.table() The best for the last, the main purpose of this method is to show the data in tabular format. This function has one mandatory parameter data and one optional parameter columns. The first parameter data can be array or an object. Each element in an array (or enumerable property if data is an object) will be a row in the table.
The first column in this table is always labelled as index. The values in this column will be indices if the data is an array. If data is an object, then its values will be the property names.