Visual Studio Code extensions make this editor as the best code editor out there at the moment. The extensions for this editor are available via the Market Place. Market Place offers tons of extensions to customize as per the developer’s needs and help them in writing high-quality code.
In this journal, we will recommend the top 10 VS Code extensions for the developers working either on AI/ML, Backend development, or frontend development.
Javascript Snippet Packages for Visual Studio Code
#1 – Python
A Visual Studio Code extension with rich support for the Python language (for all actively supported versions of the language: 2.7, >=3.5), including features such as IntelliSense, linting, debugging, code navigation, code formatting, Jupyter notebook support, refactoring, variable explorer, test explorer, snippets, and more!

#2 – C/C++
This preview release of the C/C++ extension adds language support for C/C++ to Visual Studio Code, including features such as IntelliSense and debugging.

#3 – ESLint
Integrates ESLint into VS Code. If you are new to ESLint check the documentation.
The extension uses the ESLint library installed in the npm install eslintnpm install -g eslint

#4 – C#
This extension provides the following features inside VS Code:
- Lightweight development tools for .NET Core.
- Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find All References, etc.
- Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support.
- Support for project.json and csproj projects on Windows, macOS and Linux.
The C# extension is powered by OmniSharp.

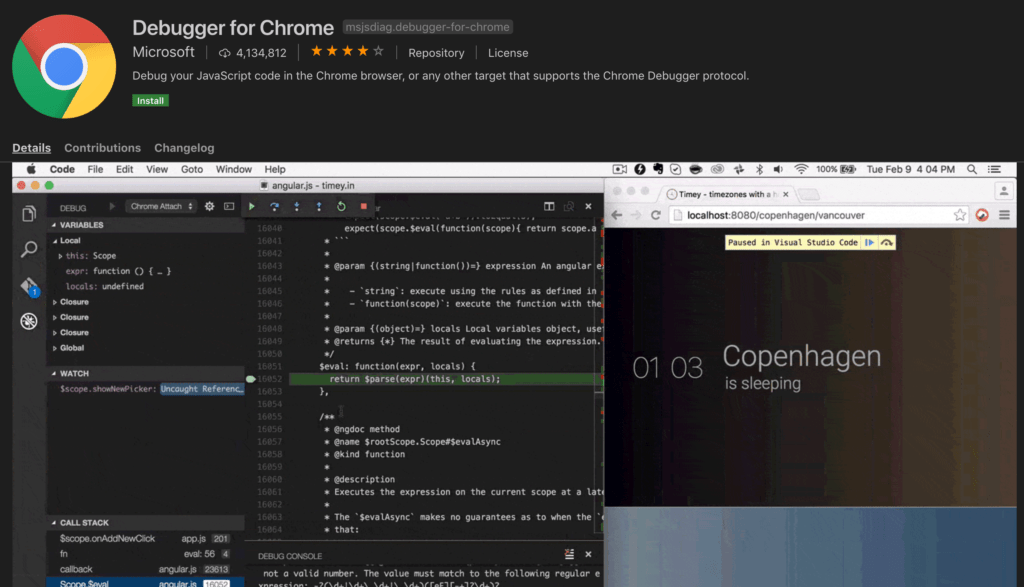
#5 – Debugger for Chrome
A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol.
Supported features
- Setting breakpoints, including in source files when source maps are enabled
- Stepping, including with the buttons on the Chrome page
- The Locals pane
- Debugging eval scripts, script tags, and scripts that are added dynamically
- Watches
- Console
Unsupported scenarios
- Debugging web workers
- Debugging Chrome extensions
- Any features that aren’t script debugging

#6 – Language support for Java
Provides Java ™ language support via Eclipse ™ JDT Language Server, which utilizes Eclipse ™ JDT, M2Eclipse and Buildship.

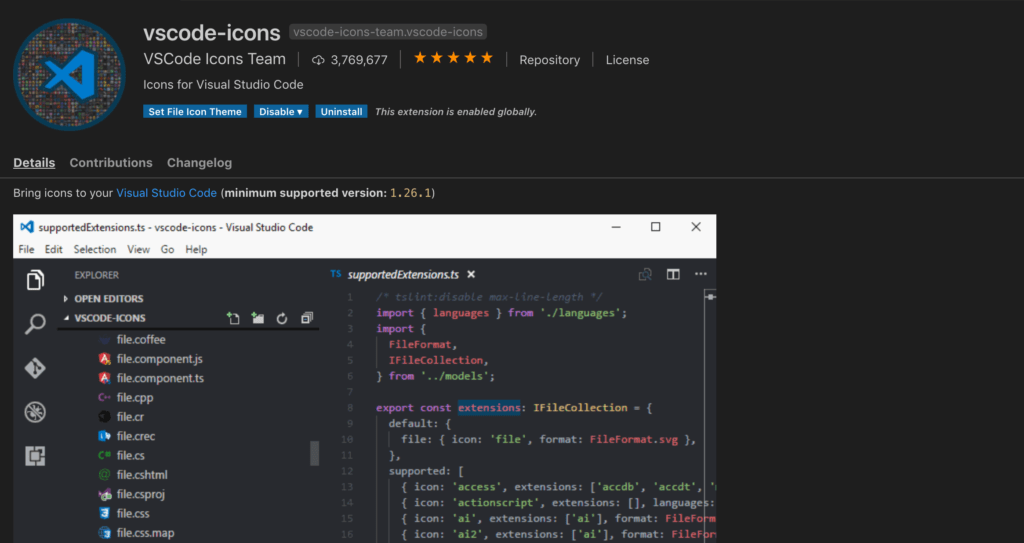
#7 – vscode-icons
Bring icons to your Visual Studio Code (minimum supported version: 1.26.1)

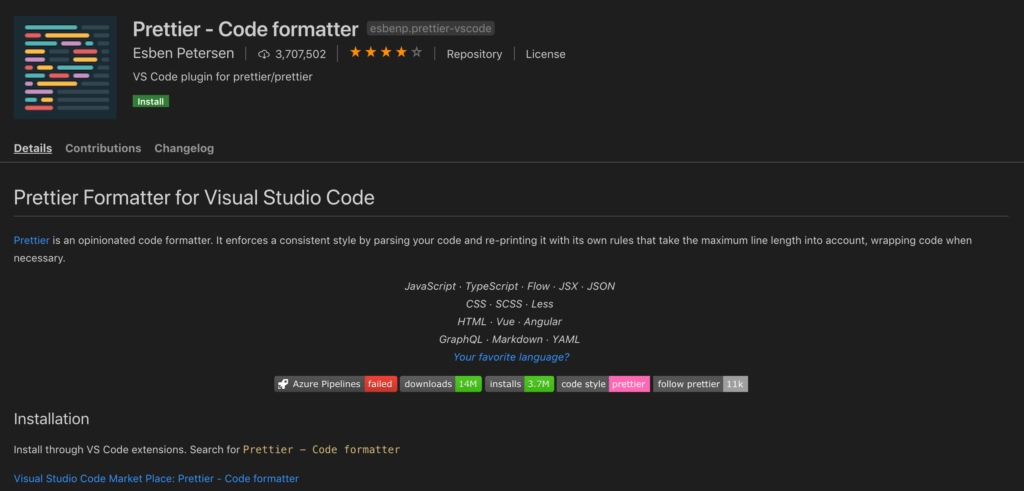
#8 – Prettier
Prettier is an opinionated code

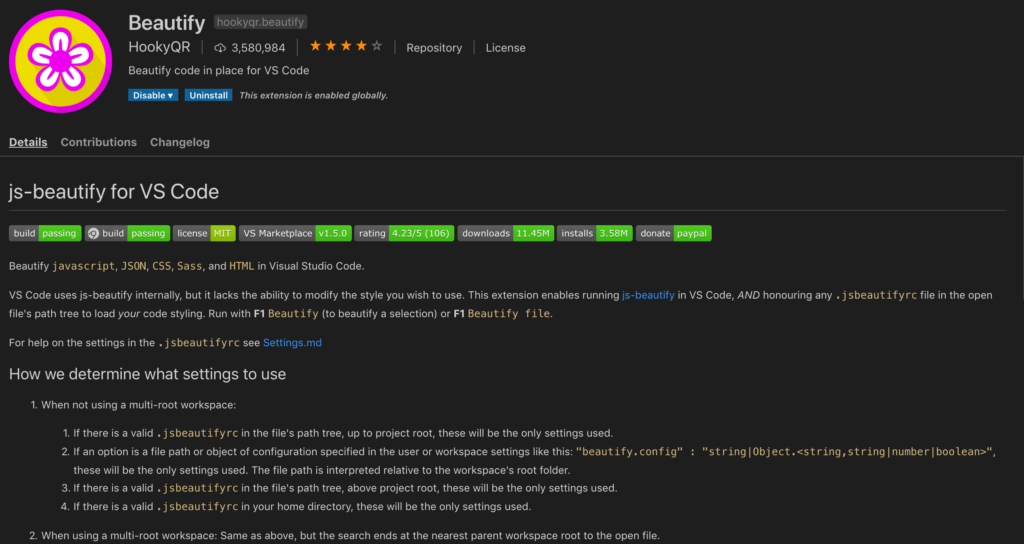
#9 – Beautify
Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
VS Code uses js-beautify internally, but it lacks the ability to
modify the style you wish to use. This extension enables running js-beautify in VS Code, AND honouring any .jsbeautifyrc file in the open file’s path tree to load your code styling. Run with F1 Beautify (to beautify a selection) or F1 Beautify file.
For help on the settings in the .jsbeautifyrc see Settings.md

#10 – GitLens — Git supercharged

Conclusion
This collection of extensions is far from being complete and are the top most installed extensions on the Visual Studio Code Market Place. We hope that it provides you with some very good tools to help you write high-quality code and become a better developer. Let us know in the comments below if you have some more useful extensions which you think are first class.